HTML Tutorials : Mengenal Apa itu HTML
HTML Tutorials : Mengenal Apa itu HTML
Pada tutorial HTML kali ini, saya akan menyajikan tutorial perkenalan (introduction) mengenai apa itu HTML dengan cara yang ringkas, namun lengkap. Semua materi seputar perkenalan mengenai HTML sudah saya pangkas sedemikian rupa di sini. Baca dengan teliti karena post ini adalah jenis tutorial yang tentunya berhubungan dengan postingan selanjutnya. Langsung saja.
------------------------------------------------------------------------------------------------
Apa itu HTML?
HTML adalah singkatan dari Hypertext Markup Language.
HTML mampu mendeskripsikan semua struktur dari
sebuah halaman website dengan menggunakan tanda atau kode.
Ditinjau dari kepanjangannya, Hypertext merujuk pada
fungsi link. Misalnya, ketika kita meng-klik suatu teks, maka kita akan
berpindah ke halaman lain. Fungsi inilah yang dinamakan dengan hypertext.
Markup identik memiliki arti dengan tanda (mark). Setiap tanda memiliki perintah
masing-masing yang nantinya akan menandai bagian-bagian dari teks untuk menjalankan
perintahnya. Tanda ini lebih dikenal dengan tag, atribut, dan element. Elements
yang berada di antara tag inilah yang akan membangun dan dimunculkan di sebuah
halaman website. Atribut juga akan memberikan tambahan informasi kepada tag.
Language memiliki arti, yaitu bahasa. HTML ini prinsipnya sama
seperti bahasa-bahasa yang kita kuasai gaes. Contohnya Bahasa Indonesia, Bahasa
Inggris, Bahasa Jawa, Bahasa Isyarat, dll. Kita membutuhkan bahasa untuk
berkomunikasi dengan orang lain. Sama halnya dengan kita berkomunikasi dengan
komputer. Bahasa yang kita gunakan untuk berkomunikasi dengan komputer ini
adalah bahasa pemrograman. HTML ini adalah sebagian kecil dari bahasa tersebut.
mahaamesha.com
------------------------------------------------------------------------------------------------
Tag HTML
Tag HTML adalah teks diapit oleh tanda kurung jenis angle brackets “< … >”
<nama_tag>Teks di sini…</nama_tag>
·
Tag
HTML secara umum saling berpasangan seperti <p> dan </p>.
·
Terdiri
dari tag pembuka dan tag penutup.
·
Penulisan
tag penutup sama dengan tag pembuka, tetapi ada tambahan forward slash atau garis miring (/) sebelum nama tag.
FYI :
|
Ada juga tag yang berdiri
sendiri (tanpa penutup tag). Ex : <img>.
|
Penulisan tag HTML
biasanya merupakan sebuah singkatan agar memudahkan para programmer. Contoh tag
paragraf ditulis <p>; tag heading ditulis <h1>; dan lain
sebagainya.
HTML meyediakan banyak sekali jenis tag. Semua tag itu
akan kita rangkum satu per satu secara detail dalam postingan khusus daftar tag
HTML. Teman-teman tidak perlu menghapalkan semua tag itu. Anda harus paham saja
mengenai bagaimana penggunaan tiap-tiap tag. Kalau Anda lupa, tinggal lihat
daftarnya saja. Make it simply, gaes.
------------------------------------------------------------------------------------------------
Web Browser
Web
Browser adalah sebuah
software untuk menerima, menampilkan, dan menerjemahkan informasi dari W3C (World Wide Web Consortium)
yang salah satunya berupa format HTML. Web browser mampu menampilkan kode HTML
yang sudah kita rancang. Namun, tidak menampilkan tag-tag HTML penyusunnya.
Sebab, tag digunkan untuk mengatur bagaimana dokumen ditampilkan di browser. Web
browser terkenal yang umum digunakan untuk menerjemahkan kode HTML biasanya
adalah Mozilla Firefox, Google Chrome, Internet Explorer, Opera, dan Apple
Safari.
------------------------------------------------------------------------------------------------
Dokumen HTML Sederhana
Sebuah halaman website dapat kita buat setidaknya
dengan menggunakan 7 (tujuh) buah tag dasar. Berikut ini contoh sederhana dari
kode HTML agar dapat menampilkan
halaman di web browser.
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE html>
<html>
<head>
<title>Ma Haamesha | Intro HTML</title>
</head>
<body>
<h1>Introduction HTML</h1>
<p>Tag-tag penyusun file HTML ini adalah
tag dasar dan utama dalam penyusunan halaman web.</p>
</body>
</html>
|
· <!DOCTYPE html> declaration menunjukkan bahwa dokumen ini adalah
dokumen HTML 5.
·
<html> merupakan tag pertama setiap penulisan dokumen HTML.
·
<head> mengandung informasi pokok tentang halaman HTML.
·
<title> memberikan sebuah judul untuk halaman web.
·
<body> berisi semua konten yang muncul di halaman web.
·
<h1> untuk membuat sebuah heading atau judul artikel.
·
<p> digunakan untuk membuat paragraf.
Dalam
tutorial ini, mahaamesha.com menggunakan Notepad
++ sebagai editor HTML-nya. Sebenarnya ada banyak aplikasi editor HTML,
seperti Dreamweaver, PHP Designer, Notepad Windows, bahkan Microsoft Word pun
bisa digunakan. Tetapi, saya memilih ini karena selain gratis, dan berukuran
kecil, serta dilengkapi font color, fungsi semua aplikasi tersebut sebenarnya
sama saja. So, I choose it.
------------------------------------------------------------------------------------------------
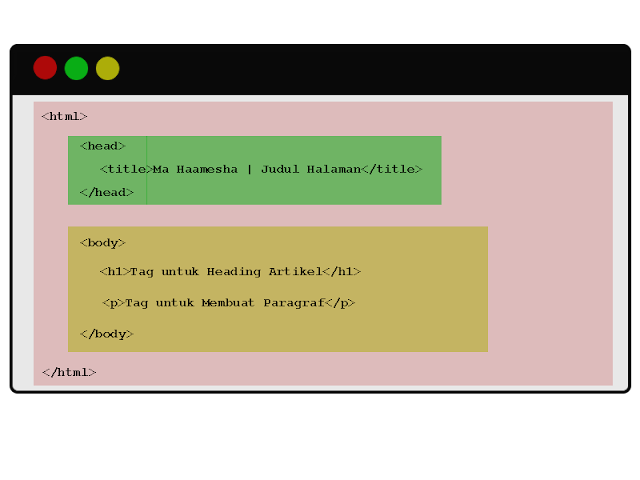
Struktur Halaman HTML
Dalam penyusunan sebuah halaman HTML, menurut
strukturnya dibagi menjadi 3 bagian utama. Ketiga bagian ini diantaranya adalah
bagian tag html, head, dan body. Berikut ini adalah bentuk visualisasi dari
sebuah struktur halaman HTML.
Tag <html> mengapit semua informasi dari semua
dokumen HTML dari sebuah halaman web. Tag <head> memuat informasi halaman
suatu sebsite, terutama title halaman
web tersebut. Selanjutnya, tag <body>. Web browser akan menampilkan semua
tulisan ataupun gambar yang berada di antara tag pembuka dan tag penutup dari
tag <body> ini.
------------------------------------------------------------------------------------------------
<!DOCTYPE> Declaration (DTD)
<!DOCTYPE>
declaration atau kerap
disingkat dengan DTD memiliki fungsi
pokok untuk menjelaskan tipe dari sebuah dokumen dan berperan penting dalam
menampilkan halaman web dengan baik, seperti yang sudah kita rancang.
<!DOCTYPE> Declaration / DTD selalu muncul sekali pada baris pertama
sebelum dituliskannya segala tag HTML.
Penulisan DTD seperti pada contoh di atas merupakan
penulisan versi HTML 5, yaitu “<!DOCTYPE html>”. Sekedar
informasi bagi Anda, pada versi sebelmunya, yaitu xHTML, penulisan DTD sangat
sulit untuk diingat.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Penulisan versi ini telah dianggap usang oleh web
browser. Dalam kasus lain, apabila kita lupa menuliskan DTD pada dokumen HTML
kita, maka web browser tetap akan menampilkan halaman web seperti tidak terjadi
apa-apa. Web browser akan menjalankannya pada mode khusus yang disebut quirsk mode. Ini memberi efek dalam hal penerjemahan CSS
(tampilan web). Sebab, dokumen yang dijalankan juga dianggap usang.
------------------------------------------------------------------------------------------------
Versi HTML
Sejak hari pertama adanya website hingga sekarang ini,
pastinya ada banyak versi dari HTML. Berikut ini versi-versi HTML yang telah
dirilis hingga saat ini.
Version
|
Year
|
HTML
|
1991
|
HTML 2.0
|
1995
|
HTML 3.2
|
1997
|
HTML 4.01
|
1999
|
xHTML
|
2000
|
HTML 5
|
2014
|
Tabel di
atas menunjukkan beberapa versi HTML pilihan mahaamesha.com. Masih ada banyak versi
HTML lainnya. Pada dasarnya, versi HTML dibagi menjadi versi 1, 2, 3, 4, x - verion,
dan 5.
------------------------------------------------------------------------------------------------
Setelah kita paham secara garis besar tentang apa itu
HTML, apa saja penyusun kode HTML, tentang hal-hal yang dibutuhkan untuk
menjalankan dokumen HTML, dan mengenai bagaimana struktur dasar sebuah halaman
web dengan HTML. Pada tutorial selanjutnya, kita akan membahas seputar HTML Tutorial: Editor Kode HTML.



Comments
Post a Comment