HTML Dasar Part 14 : Cara Membuat Form di HTML
HTML Dasar Part 14: Cara Membuat Form di HTML <form>
Beberapa dari agan dan aganwati pasti bertanya-tanya apa itu form dan bagaimana caranya membuat sebuah form dengan kode-kode yang relatif rumit di HTML. Setelah pertemuan pada tutorial sebelumnya, kita telah membahas bagaimana cara menambahkan catatan pada kode HTML dengan tag komentar. Pada tutorial kali ini, kita akan menjawab pertanyaan-pertanyaan di atas tadi. Kali ini, kita akan belajar mengenai bagaimana cara membuat form di HTML menggunakan tag <form>.
----------------------------------------------------------------------------------------------------
Penggunaan Tag <form>
Bagi agan / aganwati yang ingin membuat form di halaman website, kalian bisa menggunakan tag <form> untuk membuatnya. Form ini biasanya digunakan sebagai sarana untuk mengumpulkan data para pengunjung website kita. Contoh sederhananya adalah untuk masuk (login) dan pendaftaran (signup). Menurut bahasa pemrogaman, tag <form> adalah tag yang digunakan untuk mengirimkan variabel yang berisikan data ke file tujuan yang memproses data tersebut. Perlu diperhatikan, “file tujuan yang memproses data tersebut”. Hal ini berarti dalam pembuatan form, kita tidak hanya menggunakan HTML saja. Mengapa? Karena membuat form hanya dengan HTML saja adalah hal yang kurang berguna. Pada umumnya, data yang telah dikirimkan, selanjutnya akan diproses kembali oleh PHP atau JavaScript. mahaamesha.com
Semua tulisan dalam tag <form>…</form> ditampilkan oleh web browser sebagai sebuah form. Atribut yang banyak digunakan dalam tag ini adalah method dan action.
Atribut method dapat kita isi dengan value, yaitu “get” atau “post” yang akan menentukan jenis pengiriman data. Get sifatnya digunakan untuk data yang bukan privasi. Get akan menampilkan data tersebut pada url browser. Sedangkan post tidak memnampilkan data pada url browser, sehingga sifatnya lebih sensitif seperti username dan password.
Atribut action dapat kita isi dengan file tujuan yang nantinya akan memproses data yang berada di antara tag <form>…</form>. Disinilah biasanya file jenis PHP atau JavaScript dituliskan.
Contoh penerapan tag <form> :
1
2
3
4
5
6
7
8
9
10
12
13
14
15
|
<!DOCTYPE html>
<html>
<head>
<title>Ma Haamesha | <form></title>
</head>
<body>
<h1>Penerapan Tag Form</h1>
Form diawali <b><form></b>
dan ditutup <b></form></b>.
<form method="get" action="Form.html">
<--ISI FORMULIR-->
</form>
</body>
</html>
|
Save dengan nama “Form.html”, lalu launch di web browser.
Sebuah form tidak dapat dibuat hanya tag <form> saja, diperlukan tag lain. Dalam pembuatannya, kita perlu menggunakan setidaknya 2 tag lainnya. Biasanya, tag <form> digunakan bersama dengan tag <input> dan tag <textarea>.
----------------------------------------------------------------------------------------------------
Penggunaan Tag <input>
Tag <input> merupakan tag yang digunakan sebagai cara mendapatkan berbagai data. Sama halnya dengan tag <img> dan <br>, tag <input> dalah tag yang beridiri sendiri. Atribut yang khas dengan tag ini adalah type yang sangat vital dalam output tampilan dari form. Atribut type menyediakan tampilan berupa text box, password box, check box, tombol radio, tombol submit, dll. mahaamesha.com
Materi input ini cukup kompleks. So, daripada kebanyakan berteori, mari agan / aganwati langsung praktik dan silahkan kembali buka Notepad ++, lalu ketikkan kode HTML berikut ini.
1
2
3
4
5
6
7
8
9
10
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html>
<head>
<title>Ma Haamesha | <form></title>
</head>
<body>
<h1>Penerapan Tag Form</h1>
Form diawali <b><form></b>
dan ditutup <b></form></b>.
<form method="get" action="http://mahaamesha.blospot.com">
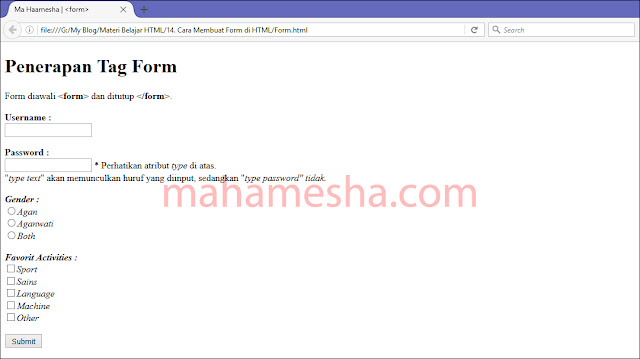
<p><b>Username :</b><br/>
<input type="text"/></p>
<p><b>Password :</b><br/>
<input type="password"/>
* Perhatikan atribut <i>type</i> di atas.<br/>
"<i>type text</i>" akan memunculkan huruf yang diinput,
sedangkan "<i>type password" tidak.</p>
<p><b>Gender :</b><br/>
<input type="radio" name="Gender_Option"/>Agan<br/>
<input type="radio" name="Gender_Option"/>Aganwati<br/>
<input type="radio" name="Gender_Option"/>Both</p>
<p><b>Favorit Activities :</b><br/>
<input type="checkbox"/>Sport<br/>
<input type="checkbox"/>Sains<br/>
<input type="checkbox"/>Language<br/>
<input type="checkbox"/>Machine<br/>
<input type="checkbox"/>Other</p>
<input type="submit"/ Value="Submit">
</form>
</body>
</html>
|
Setelah itu, save dengan format .html. Kemudian, launch di web browser.
Di atas adalah beberapa atribut dari input. Seputar tag <input> akan saya bahas tuntas beserta atribut-atributnya pada tutorial lain karena tujuan kita saat ini adalah memahami cara membuat form.
“NB : Radio memiliki perbedaan dengan checkbox. Pada radio kita hanya dapat memilih satu opsi. Dengan syarat, atribut name harus memiliki nama yang sama. Ini menunjukkan bahwa tag tersebut merupakan sebuah pilihan.”
Penggunaan Tag <textarea> dalam Form
Tag <textarea> adalah tag yang digunakan untuk menampilkan teks. Pada umumnya, tag <textarea> ini mirip dengan tag <input type=”text”>. Bedanya, tag <textarea> dapat menampilkan teks dengan ukuran yang ditentukan dan dapat terdiri dari banyak baris.
Jangan tutup Notepad ++ agan dan aganwati karena setelah ini mahaamesha.com akan memberikan contoh kode HTML tentang penggunaan tag ini.
Klik File (kiri atas) → New, lalu ketikkan contoh berikut.
1
2
3
4
5
6
7
8
9
10
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html>
<html>
<head>
<title>Ma Haamesha | <textarea></title>
</head>
<body>
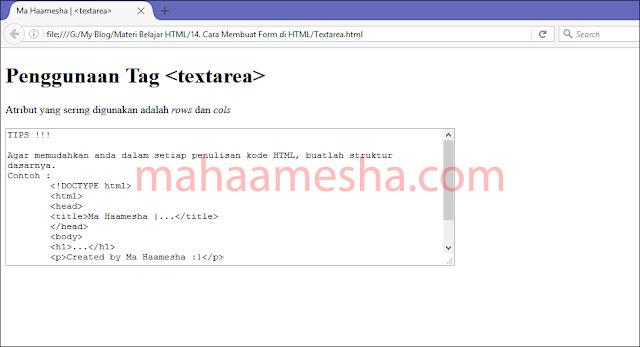
<h1>Penggunaan Tag <textarea></h1>
<p>Atribut yang sering digunakan adalah
<i>rows</i> dan <i>cols</i></p>
<textarea rows="12" cols="80%">
TIPS !!!
Agar memudahkan anda dalam setiap penulisan kode HTML, buatlah struktur dasarnya.
Contoh :
<!DOCTYPE html>
<html>
<head>
<title>Ma Haamesha |...</title>
</head>
<body>
<h1>...</h1>
<p>Created by Ma Haamesha :}</p>
</body>
</html>
</textarea>
</body>
</html>
|
----------------------------------------------------------------------------------------------------
Contoh Form Get HTML
Dengan modal yang sudah ada, mahaamesha.com akan memberikan contoh kode HTML yang terdiri dari semua tag beserta atribut yang telah kita bahas di atas tadi. Misal, agan / aganwati ingin tahu bagaimana kesan visitors website kalian. Buatlah form yang mengankat kasus mengenai bagaimana pendapat para visitors tentang website kalian. Berikut contohnya.
Contoh form yang sudah jadi ;
1
2
3
4
5
6
7
8
9
10
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<!DOCTYPE html>
<html>
<head>
<title>Ma Haamesha | <form></title>
</head>
<body>
<h1>Ma Haamesha's Form</h1>
<p>Form ini dibuat dengan tujuan mendapatkan data pengunjung website saya.<br/>
Demi kepuasan para pengunjung, saya akan menyampaikan beberapa <i>quisioner</i>.<br/>
Mohon bantuannya untuk diisi apa adanya.
<form method="get" action="http://mahaamesha.blospot.com">
<p><b>Email :</b><br/>
<input type="text"/>* Enter your email</p>
<p><b>Password :</b><br/>
<input type="password"/>* Enter your password</p>
<p><b>Age :</b>
<input type="text"/>Years Old.</p>
<p><b>Status :</b><br/>
<input type="radio" name="stat"/>Pelajar<br/>
<input type="radio" name="stat"/>Mahasiswa<br/>
<input type="radio" name="stat"/>Bekerja<br/>
<p><b>Gender :</b><br/>
<input type="radio" name="Gender_Option"/>Agan<br/>
<input type="radio" name="Gender_Option"/>Aganwati<br/>
<input type="radio" name="Gender_Option"/>Both</p>
<p><b>Favorit Information :</b><br/>
<input type="checkbox"/>Sport<br/>
<input type="checkbox"/>Computer<br/>
<input type="checkbox"/>Sains-Tech<br/>
<input type="checkbox"/>Language<br/>
<input type="checkbox"/>Machine<br/>
<input type="checkbox"/>
<input type="text" value="Other"/>* Write here, please</p>
<p><b>Did my articles are helpfull?</b><br/>
<input type="radio" name="mark"/>1
<input type="radio" name="mark"/>2
<input type="radio" name="mark"/>3<br/>
1 : Not<br/>
2 : Maybe<br/>
3 : Very<br/>
<p><b>Suggestions for Ma Haamesha :</b><br/>
<textarea rows="7" cols="45%">
Agan / aganwati bisa memberikan saran di sini
</textarea></p>
<input type="submit"/ Value="Submit">
</form>
</body>
</html>
|
Simpanlah dengan nama Formjadi.html. Kemudian launch di web browser.
Itu contoh form sederhana jika kalian ingin mengetahui kesan visitors. Ketika kalian klik submit, halaman web akan kembali ke halaman utama. Itu karena saya mengarahkan atribut action ke halaman utama website. Agan / aganwati bisa bereksperimen sendiri menggunakan form. Selamat mencoba.
Itu contoh form sederhana jika kalian ingin mengetahui kesan visitors. Ketika kalian klik submit, halaman web akan kembali ke halaman utama. Itu karena saya mengarahkan atribut action ke halaman utama website. Agan / aganwati bisa bereksperimen sendiri menggunakan form. Selamat mencoba.
Meskipun tag form terkesan rumit, tetapi tag form mampu menyimpan data input penting pengunjung. Tampilan dari form yang kita buat saat ini masih sederhana. Desain tampilan dari form dapat kita buat menggunakan CSS. mahaamesha.com
----------------------------------------------------------------------------------------------------
Kiranya cukup tutorial kali ini. Sekarang, kita sudah bisa membuat sebuah form utuh. Agan / aganwati bisa berlatih untuk membuatnya sendiri. Jangan lewatkan tutorial selanjutnya karena kita akan menerapkan semua materi yang telah kita pelajari di tutorial dasar HTML.
Created by mahaamesha :}





Comments
Post a Comment