HTML Tutorials : Editor Kode HTML
HTML Tutorials : Editor Kode HTML
Pada tutorial sebelumya, kita telah membahas seputar HTML Tutorials : Mengenal Apa itu HTML. Setelah kita mengenal secara garis besar mengenai HTML. Langkah yang perlu kita tempuh selanjutnya adalah menyiapkan peralatan berupa aplikasi software yang berfungsi sebagai editor kode HTML.
Rekomendasi Aplikasi Editor HTML
mahaamesha.com Halaman suatu website dapat dibuat dan dimodifikasi dengan menggunakan Editor HTML yang profesional. Akan tetapi, mengingat tujuan tutorial ini adalah untuk mempelajari HTML, maka tidak perlu muluk-muluk menggunakan aplikasi dengan fitur terlengkap dan termahal. Sebenarnya, kita bisa menggunakan Notepad (PC) bawaan Windows ataupun Teks Edit (Mac).
1
<!DOCTYPE html>
Jika Anda memang benar-benar belum paham bagaimana cara menulis kode HTML, Anda bisa klik kanan sekarang juga, lalu open source halaman ini. Kode tersebut merupakan kode HTML.
NB :
Perhatikan untuk ekstensi format file. Gunakan format .html
------------------------------------------------------------------------------------------------
NB :
File HTML dapat dijalankan secara offline di web browser.
------------------------------------------------------------------------------------------------
HTML Tutorials : Editor Kode HTML
Pada tutorial sebelumya, kita telah membahas seputar HTML Tutorials : Mengenal Apa itu HTML. Setelah kita mengenal secara garis besar mengenai HTML. Langkah yang perlu kita tempuh selanjutnya adalah menyiapkan peralatan berupa aplikasi software yang berfungsi sebagai editor kode HTML.
------------------------------------------------------------------------------------------------
Rekomendasi Aplikasi Editor HTML
mahaamesha.com Halaman suatu website dapat dibuat dan dimodifikasi dengan menggunakan Editor HTML yang profesional. Akan tetapi, mengingat tujuan tutorial ini adalah untuk mempelajari HTML, maka tidak perlu muluk-muluk menggunakan aplikasi dengan fitur terlengkap dan termahal. Sebenarnya, kita bisa menggunakan Notepad (PC) bawaan Windows ataupun Teks Edit (Mac).
Namun, saya merekomendasikan Anda untuk menggunakan aplikasi editor HTML, yaitu Notepad ++. Teman-teman bisa download aplikasinya di sini https://notepad-plus-plus.org/download/v7.5.2.html. Notepad bawaan Windows dan Teks Edit terlalu simpel dan terkesan kurang menarik. Keduanya Intinya sama saja, semua aplikasi editor HTML mana pun memiliki fungsi yang sama, yaitu untuk menyusun kode HTML dan kemudian menjalankannya di sebuah web browser. Saya yakin, dalam fungsinya sebagai sarana pembelajaran, aplikasi yang tidak terlalu banyak tombol dan fitur yang rumit akan lebih memudahkan kita dalam proses pembelajaran.
Jika Anda masih bingung memilih aplikasi editor HTML yang cocok dengan Anda. Anda bisa membaca-baca beberapa sumber referensi yang membandingkan berbagai apk editor HTML. Berikut ini, contoh referensi Anda untuk membandingkan Notepad ++.
Baca juga : Belajar HTML Dasar : Aplikasi Editor HTML
Sekarang, silahkan ikuti 4 (empat) langkah berikut untuk membuat halaman web pertama Anda dengan menggunakan Notepad ++.
------------------------------------------------------------------------------------------------
STEP 1 | Install & Buka Notepad ++
Teman-teman bisa download aplikasinya pada alamat yang sudah dicantumkan di atas. Setelah itu, langsung saja install dan simpan pada directory Local Disk (C:). Berikut ini cara membuka aplikasi yang telah terinstal.
· Windows 8 ke atas :
Buka Start Screen (simbol windows di sebelah kiri bawah layar). Kemudian, ketik Notepad ++.
· Windows 7 ke bawah :
Klik Start → Programs → Accessories → Notepad ++
Jangan lupa untuk membuat shortcut di desktop agar memudahkan Anda untuk membukanya kembali setelah digunakan. Anda juga bisa menambahkannya di taskbar.
------------------------------------------------------------------------------------------------
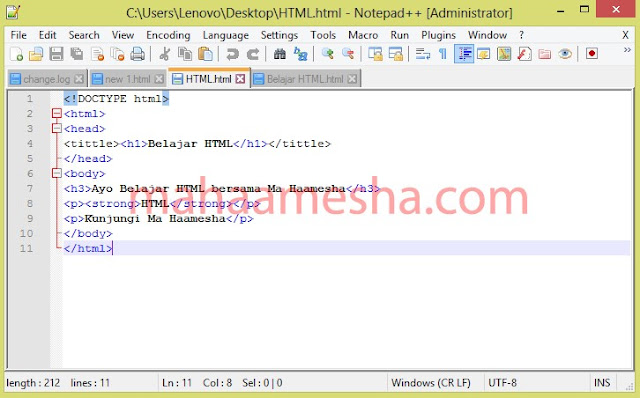
STEP 2 | Mulailah Menuliskan Kode HTML
Langkah selanjutnya adalah menuliskan kode HTML. Masih ingat? Pada tutorial sebelumnya, ada sebuah kode HTML. Anda bisa membukanya dan menulisnya atau Anda dapat menuliskan kode HTML di bawah ini ke dalam Notepad ++. mahaamesha.com
Contoh :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html>
<html>
<head>
<title>Ma Haamesha |
HTML5:Editors</title>
</head>
<body>
<h1>Keunggulan
Notepad ++</h1>
<p>Saya
merekomendasikan Notepad ++ tentu ada alasannya.
Notepad
++ gratis. Notepad ++ sudah dilengkapi dengan
fitur
coloring code, yang sangat memudahkan pembacaan
kode
HTML. Selain itu, mendukung berbagai macam bahasa
pemrograman,
mulai dari Action Script hingga YAML.</p>
</body>
</html>
|
Jika Anda memang benar-benar belum paham bagaimana cara menulis kode HTML, Anda bisa klik kanan sekarang juga, lalu open source halaman ini. Kode tersebut merupakan kode HTML.
------------------------------------------------------------------------------------------------
STEP 3 | Simpan dengan Ekstensi HTML
Simpan dokumen yang telah dituliskan tadi di computer Anda dengan cara pilih File (kiri atas aplikasi) → Save / Save as.
Beri nama file tersebut “FirstPage.html” dan atur encoding menjadi UTF-8 yang mana merupakan encoding yang direkomendasikan untuk file HTML. Notepad ++ sudah di set secara default menggunakan encoding UTF-8 dan berformat .txt ketika di save.
NB :
|
Perhatikan untuk ekstensi format file. Gunakan format .html
|
------------------------------------------------------------------------------------------------
STEP 4 | Lihat di Web Browser
Selanjutnya, jalankan file HTML pertama Anda dengan Notepad ++. Untuk membukanya pada web browser, pilihlah Run (pada menu Notepad ++). Setelah itu, akan muncul beberapa pilihan web browser. Pilihlah salah satu web browser yang tersedia untuk menjalankan file HTML Anda.
NB :
|
File HTML dapat dijalankan secara offline di web browser.
|
------------------------------------------------------------------------------------------------
Setelah menentukan aplikasi editor HTML yang sesuai dan kita juga telah bisa menampilkan sebuah halaman website pertama kita. Pada tutorial selanjutnya, kita akan membahas seputar HTML Tutorials : Tag-Tag Dasar Kode HTML.



Comments
Post a Comment