HTML Dasar Part 13 : Cara Membuat Komentar di HTML
HTML Dasar Part 13: Cara Membuat Komentar di HTML
Pada pertemuan sebelumnya, kita sudah membahas tentang cara membuat tabel di HTML. Sejauh ini, setidaknya agan / aganwati sudah mengerti berbagai tag dasar di HTML beserta dengan atributnya. Dari sekian tutorial yang kita telah bahas, tentunya terkadang kita lupa. Paham materi satu, setelah itu belajar materi baru dan materi yang lama terkadang lupa. Tidak apa, lupa itu wajar. Tetapi, kita tidak boleh membiarkannya terus, kita harus mengatasinya, setidaknya meminimalisir. Dengan cara apa? Menambahkan keterangan atau catatan pada kode HTML. Itulah caranya. Lebih lanjut, akan dibahas pada tutorial ini, cara menambahkan komentar di HTML.
----------------------------------------------------------------------------------------------------
Cara Menambahkan Keterangan / Catatan di HTML dengan Tag Komentar
HTML menyediakan tag khusus dalam penulisan Tag Komentar, yaitu dengan penulisan seperti ini “<!-…Note…->” (tanpa tanda petik). Semua tulisan yang diapit awalan dan akhiran tersebut akan diabaikan atau tidak ditampilkan pada web browser oleh HTML. mahaamesha.com
Banyaknya kode yang harus dihapalkan dalam HTML sering membuat kita lupa kode-kode awal yang sudah dipelajari. Apalagi, jika kita sibuk ini itu sehingga jarang membuka Notepad ++ lagi selama beberapa bulan. Mungkin kita akan lupa beberapa kode penting HTML yang sudah kita pelajari. Saya juga merasakan hal itu. :v
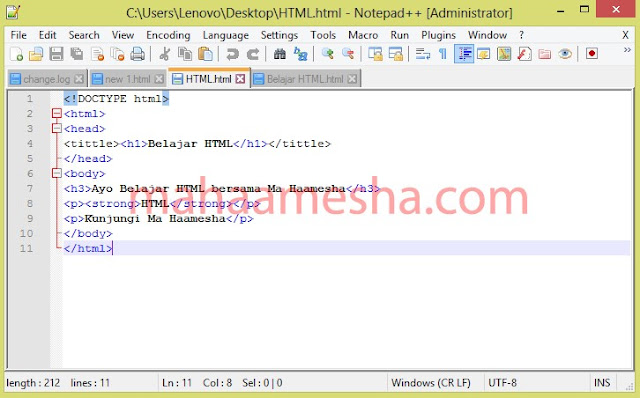
Segala tulisan di HTML ternyata tidak semuanya ditampilkan. HTML juga menyediakan kemudahan bagi para programmer untuk menuliskan keterangan / catatan pada kode-kode tertentu. Caranya dengan menambahkan tag komentar ini. Agar lebih jelas, sekarang kita beralih ke struktur kode-nya saja. Bukalah Notepad ++ dan ketikkan contoh berikut.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html>
<html>
<head>
<title>Ma Haamesha | <!-Note-></title>
</head>
<body>
<h1>Cara Membuat Catatan di Kode HTML</h1>
<br/> <!-Ini untuk memberi jarak->
<p><b><!-...Note...-></b> adalah tag khusus
untuk menambahkan keteranga / catatan di HTML.</p>
<!-Silahkan tambahkan keterangan di sini->
<p>Teks yang diapit tidak ditampilkan web browser.<br/>
</body>
</html>
|
Tulisan yang yang memiliki fontcolor berwarna putih adalah letak dimana agan / aganwati bisa menambahkan catatan atau keterangan.
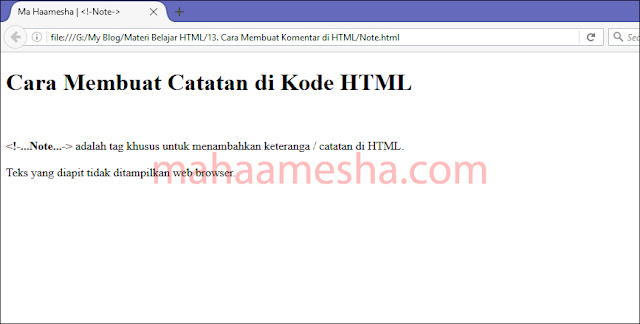
Save file tersebut dengan dan launch pada web browser. Berikut ini hasilnya.
Saya kira tutorial ini sudah cukup jelas. Selain untuk memberikan keterangan yang sifatnya sebagai pengingat, tag <!-Note-> ini juga berguna untuk menyampaikan informasi bagi para pembaca HTML. Terlebih dalam pemahaman kode HTML, tag ini memberi peran sangat penting. Kadangkala, tag komentar ini disisipi username dan password yang sifatnya umum (illegal) untuk hal penginstalan apk dan lain-lain.
Meskipun semua teks yang berada dalam tag <!-Note-> tidak ditampilkan oleh web browser, agan / aganwati jangan menyisipkan hal-hal yang sekiranya privasi dan rahasia ke dalamnya. Mengapa? Hal itu dikarenakan keterangan / catatan tersebut dapat diketahui orang lain yang membuka source halaman website Anda. So, sebisa mungkin hindari menuliskan username atau bahkan password agan / aganwati ke dalam tag ini.
“FYI : Tag <!-Note-> tidak ditampilkan di web browser, tetapi tetap dapat dilihat dengan open source pada halaman website.”
----------------------------------------------------------------------------------------------------
Kurang lebih seperti itulah tutorial kali ini seputar cara membuat catatan di kode HTML. Dukung terus mahaamesha.com dengan share link website ini. Saya akan sangat berterima kasih karena dukungan agan dan aganwati adalah semangat saya untuk terus berkarya dengan menulis artikel yang informative bagi kalian semua. Pada tutorial selanjutnya, kita akan membahas tentang cara membuat form di HTML.
Created by mahaamesha :}



Comments
Post a Comment