HTML Dasar Part 6: Cara Membuat Struktur Dasar HTML
HTML
Dasar Part 6: Cara Membuat Struktur Dasar HTML
Pada tutorial belajar
HTML dasar sebelumnya kita telah mempelajari Pengertian Tag, Elemen, dan Atribut pada HTML. Dalam tutorial kali
ini saya akan membahas tentang cara membuat struktur dasar halaman HTML.
------------------------------------------------------------------------------------------------
Struktur Dasar HTML
Setiap halaman HTML setidaknya memiliki struktur dasar yang
terdiri dari: Tag DTD atau DOCTYPE, tag html, tag head, dan tag body. Inilah yang
merupakan struktur paling dasar dari HTML, walaupun HTML tidak hanya berisi
struktur tersebut.
Agar lebih mudah
memahaminya, silahkan buka text editor (Notepad++), lalu
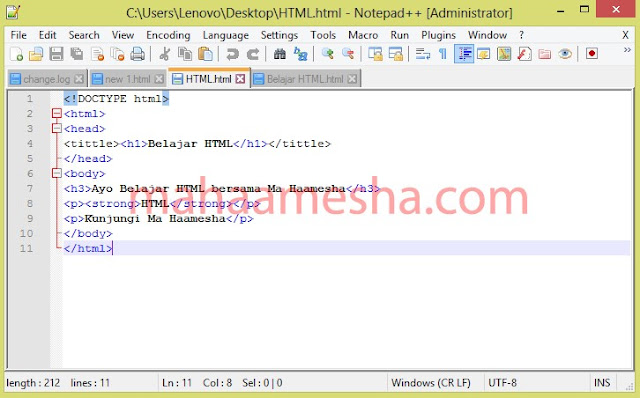
ketikkan kode berikut ini:
Contoh struktur dasar HTML:
Save sebagai halaman.html dan jalankan file dengan cara klik Run pada Notepad ++ tersebut,
atau klik kanan → Open With → Firefox. Kita akan
membahas tag-tag yang ditulis tersebut pada tutorial kali ini.
Kita harus cermat
dalam memperhatikan file extention yang kita simpan. Apabila kita langsung
melakukan penyimpanan pada Notepad ++,
file yang kita simpan akan berformat “.txt”. Padahal seharusnya “.html”. Akibatnya, file kita jalankan
akan dibuka melalui Notepad dan akan menampilkan HTML asli yang kita ketik.
------------------------------------------------------------------------------------------------
Pengertian DTD atau
DOCTYPE
DTD / DOCTYPE merupakan tag pertama
atau paling awal untuk mengewali HTML, seperti pada contoh di atas. DTD adalah singkatan dari Document Type Declaration yang memiliki
fungsi untuk memberi tahu kepada web browser bahwa dokumen yang akan diproses
adalah HTML.
DTD memiliki banyak versi
tergantung pada versi HTML yang kita gunakan. Contoh di atas adalah versi HTML 5. Sebelum versi ini, DTD terdiri
dari teks panjang yang sulit dihafalkan. Salah satunya DTD versi xHTML 1.0., seperti berikut.
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
|
Apabila tidak
menuliskan DTD, maka web browser akan tetap menampilkan dan memproses web
kita layaknya tidak terjadi apa-apa. Namun, sebenarnya web browser menjalankan
halaman HTML tersebut pada suatu mode khusus yang disebut dengan quirk mode.
Pada quirk mode,
web browser akan menerjemahkan halaman web (terutama kode CSS) sedikit berbeda
dari sebenarnya. Hal ini dikarenakan web browser menganggap bahwa ketika DTD
tidak ditemukan, maka halaman tersebut kemungkinan besar merupakan halaman web
usang. Agar halaman web usang ini tetap tampil dengan semestinya, web browser
perlu menggunakan aturan-aturan yang berbeda, yakni quirk mode.
Cara untuk mengetahui
apakah web browser berjalan pada quirk mode atau standard mode dapat kita
ketahui dengan mudah, yaitu dengan cara klik kanan pada halaman web, lalu pilih
View Page Info. Dapat kita lihat,
yang membedakan adalah pada bagian Render Mode. Tampak pada kiri gambar
merupakan standard mode dan sisi
kanan adalah quirks mode.
----------------------------------------------------------------------------------------------------
Tag
<html>
Setelah kita menuliskan DTD sebagai
tag pertama, tag berikutnya yang harus ditulis adalah tag <html>. Tag ini merupakan sebuah tag
pembuka dari keseluruhan halaman web, artinya semua kode HTML harus beraa di
dalam tag ini. Tag html diawali dengan <html>
dan ditutup dengan </html>.
----------------------------------------------------------------------------------------------------
Tag
<head>
Tag <head> biasanya berisikan elemen-elemen
mengenai dafinisi halaman web, seperti CSS, JavaScript, dan kode lainnya yang
tidak muncul di web browser.
Dari contoh HTML yang saya cantumkan di atas tadi dalam tag
<head> terdapat tag <title>. Tag ini berfungsi menampilkan judul
dari sebuah halaman web. Akan ditampilkan seperti gambar di awal tadi, berjudul
“Belajar HTML”. Sama-sama antara
kedua tag tersebut juga diakhiri dengan tag penutupnya masing-masing.
----------------------------------------------------------------------------------------------------
Tag
<body>
Berbeda dengan tag <head>, tag <body> akan berisikan semua elemen
yang akan ditampilkan dalam suatu halaman web. Diantaranya adalah seperti
paragraph, table, link, gambar, maupun video, dll. Tag <body> ditutup
dengan </body>.
Dalam
perancangan suatu halaman web, menurut saya yang paling menguras waktu ialah
bagian ini, selain itu juga membutuhkan ketelitian tinggi karena kita harus
memperhatikan setiap tag yang harus diakhiri dengan penutup tag, termasuk juga
tag <html> yang menjadi tag paling awal.
----------------------------------------------------------------------------------------------------
Sejauh ini kita telah mempelajari struktur dasar HTML. Struktur
dasar yang kita bahas ini masih sangat sederhana. Sebuah halaman web bisa
memiliki ratusan bahkan ribuan baris yang mengandung berbagai tag dan elemen.
Namun, yang terpenting adalah ketelatenan kita dalam belajar dan berusaha untuk
bisa. Pada post selanjutnya, kita akan membahas tag <p> yang berfungsi untuk membuat paragraf dalam HTML.
Created by mahaamesha :)




Comments
Post a Comment