HTML Dasar Part 8 : Cara Membuat Judul / Heading di HTML
HTML Dasar Part 8: Cara Membuat Judul / Heading di HTML
mahaamesha.com Pada pertemuan sebelumnya kita telah mempelajari tentang bagaimana cara membuat paragraf di HTML. Selain membahas tag <p>, kemarin kita juga sudah mempelajari penggunaan dari tag <br/>, tag <b> atau <strong>, tag <i> atau <em>, dan tag <u>.
Setelah mempelajari itu, pada tutorial kali ini kita akan mempelajari cara membuat judul atau heading di HTML. Dalam kita membuat suatu tulisan atau artikel, tentunya kita membutuhkan suatu bentuk identitas yang dapat mewakili semua isi dari tulisan atau artikel yang kita tulis tersebut. Identitas yang dimaksud di sini adalah judul atau yang dikenal dengan heading dalam bahasa HTML. Langsung saja, silahkan agan / aganwati simak postingan berikut ini.
-------------------------------------------------------------------------------------
Cara Membuat Judul / Heading di HTML
HTML menyediakan tag khusus untuk membuat judul atau heading pada HTML, yaitu dengan menggunakan tag heading. Tag heading biasanya digunakan untuk membuat judul sebuah halaman web atau kadang kala juga digunakan dalam sub judul yang terpisah dengan paragraf. Tag heading memiliki pengaruh yang besar bagi sebuah website. Hal itu dikarenakan, tag heading sangat penting kaitannya dengan SEO (Search Engine Optimization).
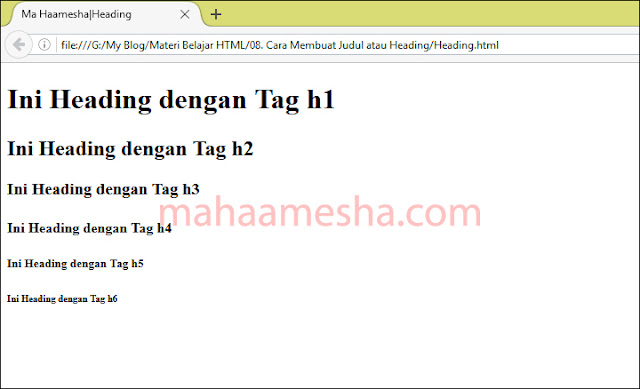
Tag Heading pada umumnya akan ditampilkan oleh web browser dengan ukuran yang lebih besar dan lebih tebal (bold) dari teks yang lain. Tag Heading dalam HTML terdiri dari 6 tingkatan berdasarkan ukurannya, yaitu tingkat 1 sampai dengan tingkat 6. Penulisan keenam tingkatan tag heading tersebut di HTML adalah <h1>; <h2>; <h3>; <h4>; <h5>; dan <h6>. Tag <h1> memiliki ukuran yang paling besar, kurang lebih sama dengan font Times New Roman 24pt, sedangkan tag <h6> memiliki ukuran yang paling kecil, kurang lebih sama dengan font Times New Roman 10pt.
Silahkan agan / aganwati kembali membuka Notepad ++ atau aplikasi editor HTML lainnya. Berikut ini adalah contoh penggunaan dari tag heading.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<html>
<head>
<title>Ma Haamesha|Heading</title>
</head>
<body>
<h1>Ini Heading dengan Tag h1</h1>
<h2>Ini Heading dengan Tag h2</h2>
<h3>Ini Heading dengan Tag h3</h3>
<h4>Ini Heading dengan Tag h4</h4>
<h5>Ini Heading dengan Tag h5</h5>
<h6>Ini Heading dengan Tag h6</h6>
</body>
</html>
|
Setelah itu, jangan lupa untuk menyimpan file tersebut dengan format .html. Launch file tersebut menggunakan web browser.
Dalam sebuah halaman, biasanya hanya terdapat sebuah tag heading h1 <h1>. Selain itu, terkadang penulis juga sering menambahkan beberapa sub judul menggunakan tag <h2> atau <h3> yang masing-masing tag sub judul dapat sedikit dideskripsikan menggunakan tag <p>.
Berikut ini mahaamesha.com juga akan memberikan contoh struktur HTML yang teridiri dari Heading Utama dan Sub-Heading beserta deskripsinya.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<html>
<head>
<title>Ma Haamesha|Heading</title>
</head>
<body>
<h1>Ini Heading Utama Tag h1</h1>
<p>Deskripsi singkat heading utama</p>
<h2>Ini Sub-Heading Tag h2</h2>
<p>Deskripsi singkat sub-heading h2</p>
<h3>Ini Sub-Heading Tag h3</h3>
<p>Deskripsi singkat sub-heading h3</p>
<h4>Ini Sub-Heading....</h4>
<p>dst.......</p>
</body>
</html>
|
Berdasarkan contoh struktur HTML tersebut, hasilnya ketika dijalankan pada web browser adalah seperti gambar di bawah ini.
mahaamesha.com Perlu agan / aganwati ketahui, seperti yang sudah dijelaskan di awal tadi, penggunaan heading sangat mempengaruhi kualitas suatu web. Oleh karena itu, pemilihan tingkatan heading perlu kita perhatikan. Sebab, SEO akan memberikan setiap skor terhadap setiap tingakatan heading yang digunakan. Semakin tinggi tingkat heading yang digunakan, maka SEO akan memberikan skor yang tinggi pula dibandingkan tingkatan tag heading dibawahnya. Tag <h1> memiliki skor tertinggi karena dianggap dapat mewakili keseluruhan dari isi suatu artikel dibandingkan dengan tag <h2>, <h3>, dan seterusnya.
“NB : Jangan menggunakan tag heading untuk membuat tulisan berukuran besar atau menjadi cetak tebal (bold) karena akan menurunkan kualitas web. Untuk membuat tulisan cetak tebal kita dapat menggunakan tag <b>, sedangkan ukuran font pada dasarnya lebih supported by CSS, bukan HTML.”
-------------------------------------------------------------------------------------
Setelah agan / aganwati sudah bisa membuat paragraf dan judul di HTML, pada tutorial selanjutnya kita akan membahas mengenai cara membuat daftar atau list di HTML.
Created by mahaamesha :}


Comments
Post a Comment