HTML Tutorials : Belajar Penggunaan Tag Heading |KUPAS TUNTAS|
HTML Tutorials : Belajar Tag Heading
Pada
tutorial sebelumnya, kita telah membahas mengenai HTML Tutorials : Pengertian
dan Konsep Atribut HTML (+ Gambar Konsep). Anda tidak usah khawatir
jika ingin segera mempelajari tag-tag kode HTML segera. Sebab, pada tutorial
ini kita akan mulai membahas tag-tag tersebut secara lengkap. Mari kita mulai
dengan tah heading, HTML Tutorial : Belajar Tag
Heading.
------------------------------------------------------------------------------------------------
Pengertian dan Jenis Heading
Dalam
HTML, terdapat tag khusus yang digunakan untuk membuat sebuah heading atau
judul. Tag tersebut adalah tag heading. Tag
heading ditampilkan secara default memiliki tampilan cetak tebal (bold), dan berukuran lebih besar dari
tulisan yang lainnya. Tag ini dibagi menjadi 6 (enam) jenis berdasarkan ukuran
dan tingkat fungsinya. Keenam jenis tag tersebut diantaranya adalah tag <h1>;
<h2>;
<h3>;
<h4>;
<h5>;
dan <h6>.
Tag
<h1> akan ditampilkan web browser sebagai tulisan yang memiliki ukuran
terbesar dan dianggap sebagai heading yang memiliki tingkatan terpenting dari
yang lain. Ukuran dan tingkatan pentingnya suatu heading berurutan dari h1
hingga h6. Dimana, h6 memiliki ukuran terkecil dan tingkat terendah dari tag heading yang lain.
FYI :
|
Sebuah heading secara otomatis memiliki top
dan bottom margin.
|
------------------------------------------------------------------------------------------------
Contoh Penggunaan Tag Heading
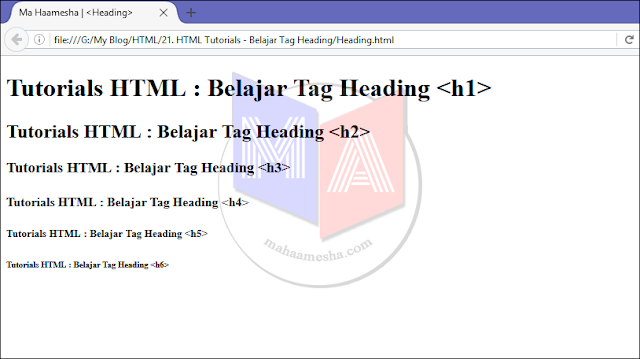
Tag
h1 dilihat dari ukurannya kurang lebih sama dengan Times New Roman 24pt. Tag h6 kurang lebih sama ukurannya dengan Times New Roman 10 pt. Berikut ini mahaamesha.com
akan memberikan contoh penggunaan tag heading agar Anda bisa melihat langsung
seberapa perbedaan tiap-tiap tag.
Contoh :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html>
<html>
<head>
<title>Ma Haamesha |
<Heading></title>
</head>
<body>
<h1>Tutorials HTML : Belajar Tag Heading
<h1></h1>
<h2>Tutorials HTML : Belajar Tag Heading
<h2></h2>
<h3>Tutorials HTML : Belajar Tag Heading
<h3></h3>
<h4>Tutorials HTML : Belajar Tag Heading
<h4></h4>
<h5>Tutorials HTML : Belajar Tag Heading
<h5></h5>
<h6>Tutorials HTML : Belajar Tag Heading
<h6></h6>
</body>
</html>
|
Setelah
itu simpan dengan format .html, lalu jalankan di web browser.
Dalam
penulisan sebuah artikel, mungkin Anda juga membutuhkan beberapa sub-judul
untuk menjelaskan judul utama Anda. Untuk itu, kita menggunakan sub-heading
dengan menggunakan tag <h2> atau yang lebih kecil dan menggunakan tag
<p> untuk deskripsi singkatnya.
mahaamesha.com | Biasanya
dalam satu artikel hanya terdiri dari sebuah tag <h1> dan beberapa tag
<h2> atau <h3>. Hal ini dikarenakan <h1> harus mampu mewakili
keseluruhan artikel. Selain itu, penggunaan heading hingga tag <h3> sudah
cukup untuk menjelaskan sebuah materi dari artikel hingga mengerucut. Ditambah
lagi, Anda juga harus memperhatikan ukuran antara judul dan deskripsi. Setiap
judul akan terlihat bagus dengan ukuran yang lebih besar dari
deskripsinya.
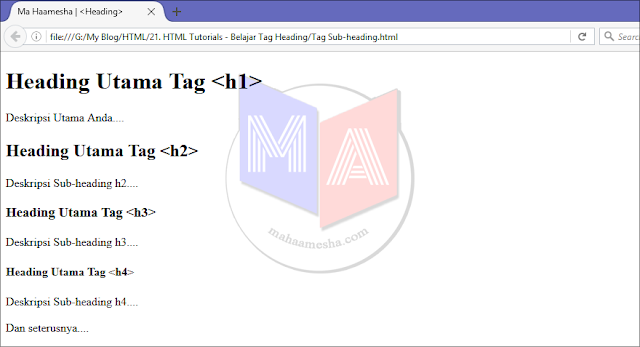
Berikut
ini contoh penggunaan sub-heading.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html>
<head>
<title>Ma Haamesha |
<Heading></title>
</head>
<body>
<h1>Heading
Utama Tag <h1></h1>
<p>Deskripsi
Utama Anda....</p>
<h2>Heading
Utama Tag <h2></h2>
<p>Deskripsi
Sub-heading h2....</p>
<h3>Heading
Utama Tag <h3></h3>
<p>Deskripsi
Sub-heading h3....</p>
<h4>Heading
Utama Tag <h4></h4>
<p>Deskripsi
Sub-heading h4....</p>
<p>Dan
seterusnya....</p>
</body>
</html>
|
Setelah
itu save dan jalankan di web browser. Dan seharusnya akan tampil gambar seperti
di bawah ini.
------------------------------------------------------------------------------------------------
The Important of Tag Heading
Heading
sangatlah penting dalam suatu artikel. Penggunaan primary heading dan sub-heading
wajib hukumnya digunakan. Itu akan memudahkan visitors dalam membaca artikel Anda. Selain itu, dengan heading, pembaca
akan dapat mengetahui garis besar isi tulisan dan dapat menilai bagus atau
tidaknya artikel.
Tag
Heading sangat berperan dalam SEO. Mesin pencari (search engine) menggunakan heading untuk
meng-index website Anda. Semakin
tinggi tingkatan heading, maka akan semakin tinggi pula kualitas artikel Anda
di mata Google. Namun, bukan berarti, Anda menggunakan tag heading dalam setiap
paragraf. Anda cukup membuat sebuah tag h1 yang bisa mewakili isi keseluruhan
dan beberapa sub heading saja. Itu sudah menjadi nilai plus di mata Google.
PENTING
!!!
|
- Gunakan satu tag h1 dalam setiap artikel.
- Primary
heading harus bisa mencakup seluruh tulisan.
- Buat sub-heading dengan tag h2, h3, atau
dibawahnya.
- Tag heading sangat berperan dalam indexing.
|
------------------------------------------------------------------------------------------------
Saya
kira cukup, tutorial kali ini sudah cukup jelas dan lengkap untuk membekali
Anda tentang materi seputar tag heading. Jika ada yang ingin ditanyakan seputar
tag heading, silahkan Anda bisa tanyakan di kolom komentar. Jangan lupa share
dan semoga tutorial ini bermanfaat.
Pada
tutorial selanjutnya kita akan membahas HTML Tutorials : Belajar Tag
Paragraf.
Created
by mahaamesha :}




Comments
Post a Comment