HTML Tutorials : Pengertian dan Konsep Atribut HTML (+Gambar Konsep)
HTML Tutorials : Pengertian dan Konsep Atribut HTML (+ Gambar Konsep)
Tutorial sebelumnya, kita telah membahas HTML Tutorials : Apa itu Elements. Setelah kita paham mengenai tag-tag dasar dan elements, belum genap jika kita tidak mengetahui yang namanya “ATRIBUT”. Tag, elements, dan atribut menjadi satu paket yang perlu para programer pelajari. So, kali ini kita akan bahas seputar HTML Tutorials : Pengertian dan Konsep Atribut HTML (+ Gambar Konsep).
------------------------------------------------------------------------------------------------
Pengertian Atribut HTML
Atribut merupakan informasi tambahan yang diberikan di dalam tag. Agar dapat berkomunikasi dengan komputer menggunakan bahasa pemrograman HTML, komputer ingin komunikasi yang sejelas-jelasnya. Kita perlu menyampaikan informasi dengan detail. Disinilah atribut sangat berperan. Atribut bisa memberikan informasi untuk mengatur tulisan Anda. Misal, mengatur warna, ukuran, memberikan nama, bahkan mengatur sumber link.
Karena berfungsi memberikan informasi tambahan, atribut dapat dimiliki oleh semua elements HTML. Artinya, semua teks yang kita tulis dapat diatur lebih detail menggunakan atribut.
------------------------------------------------------------------------------------------------
Konsep Penulisan Atribut
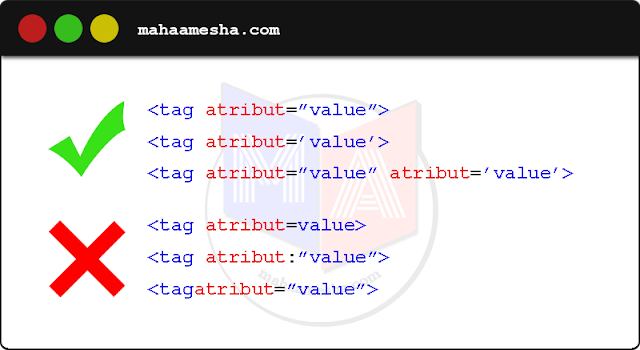
Atribut HTML selalu dituliskan di tag pembuka. Selain itu, atribut selalu hadir berpasangan antara nama atribut dengan value (nilai). Sangat tidak mungkin jika kita menuliskan sebuah atribut tanpa value. Tanpa value, atribut sama saja tidak dianggap ada.
Dalam penulisannya, antara nama atribut dan value dipisahkan dengan tanda sama dengan (=). Jangan lupa untuk menambahkan tanda petik pada value. Tanda petik yang digunakan ini bersifat optional. Anda bisa menggunakan tanda petik satu (‘…’) atau pun (“…”). Web browser tidak akan terpengaruh dalam menampilkan dan menerjemahkan dokumen HTML. Biasanya, para programmer menggunakan tanda petik dua. Di sini, mahaamesha.com selalu menggunakan tanda petik dua.
Penting !!!
- Atribut ditulis di dalam tag pembuka.
- Antara nama tag dan nama atribut dipisahkan spasi.
- Atribut dan value dihubungkan dengan tanda sama dengan (=).
- Gunakan tanda petik satu (‘) atau dua (“) di antara value.
- Antara atribut, tanda sama dengan, tanda petik, dan value dituliskan tanpa sama spasi.
- Jika atribut lebih dari satu, setiap atribut dipisahkan dengan spasi.
Agar terbiasa dengan kode HTML dan mudah mengingatnya Anda bisa sering berlatih sendiri.
Sekedar berbagi pengalaman saja. Saya pernah menyusun kode HTML yang terdiri dari banyak sekali baris. Ketika saya jalankan pada web browser, yang muncul rupanya tidak seperti yang saya perkirakan, unexpectable sekali. Berulang-ulang saya teliti satu per satu, lalu saya coba run lagi dengan Notepad ++, masih error juga. Setelah saya koreksi berkali-kali, akhirnya saya menemukan kesalahan dokumen saya. Terletak pada bagian tag input type=radio dalam form. Saya langsung menuliskan value setelah menuliskan atributnya. Begini <input type=radio name=option>. Karena saya lupa menambahkan titik dua, dokumen saya ditampilkan error oleh web browser.
Pengalaman saya ini dijadikan pengalaman untuk kita semua bahwa tanda petik itu penting dalam atribut.
------------------------------------------------------------------------------------------------
Atribut yang Sering Digunakan
Atribut
|
Deskripsi
|
href
|
Menentukan
alamat web dalam tag link.
|
src
|
Menentukan
alamat gambar dalam tag img.
|
title
|
Menampilkan
keterangan pada tulisan yang dilewati mouse, disebut tool tips.
|
alt
|
Menentukan
keterangan gambar jika tidak muncul.
|
type
|
Menentukan
tampilan output dari form.
|
Baca juga : 10 Atribut HTML yang Sering Digunakan
------------------------------------------------------------------------------------------------
Setelah kita memahami hal-hal tantang atribut, pada tutorial selanjutnya kita akan mulai membahas setiap tag HTML satu per satu secara jelas. Jadi, jangan khawatir jika takut tidak paham. Materi tutorial yang saya sampaikan akan disertai penjelasan dan gambar yang mudah dicerna Anda. Jangan lupa untuk meninggalkan jejak Anda dengan share atau comment. Ikuti perkembangan postingan blog saya dan silahkan berlanjut ke tutorial selanjutnya, yaitu HTML Tutorials : Belajar Tag Heading.


TIGERBET AT TIGERBET AT TIGERBET AT TIGERBET AT TIGERBET AT TIGERBET
ReplyDeleteTIGERBET AT TIGERBET AT TIGERBET AT TIGERBET AT TIGERBET AT TIGERBET AT TIGERBET AT titanium mountain bikes TIGERBET AT babyliss pro nano titanium straightener TIGERBET AT graphite titanium babyliss pro TIGERBET AT TIGERBET AT TIGERBET everquest titanium AT TIGERBET AT TIGERBET AT TIGERBET AT TIGERBET AT properties of titanium TIGERBET AT